
Todos los blogs que se editan a través de Blogger (el sistema de blogs gratuito que Google pone a disposición de sus usuarios) contienen una peculiar barra, también denominada Nav Bar, que se sitúa en la parte superior de la página y que a veces incluso puede llegar a molestar. Algunos usuarios quieren eliminarla del mapa, así que hoy vamos a darte instrucciones precisas para que la barra en cuestión desaparezca de una vez por todas de tu blog. Es muy fácil. Verás:

1) En primer lugar, tienes que acceder al apartado de configuración del blog en cuestión. Para ello, basta con que introduzcas tu nombre de usuario y contraseña. Es el mismo que utilizas para acceder a tu correo electrónico y al resto de servicios de Google.
2) En el apartado Plantilla (situado en la barra del lateral izquierdo de la página) encontrarás un botón denominado Editar HTML. Pulsa sobre esta casilla (marcada en gris). Cuando estés dentro de las líneas de código, busca la secuencia: body { . Verás que suele estar al principio, más o menos a partir de la línea número 200. No debería estar más lejos. Si no la encuentras, accede a la opción de búsqueda de tu navegador y escribe la palabra «body». En pocos segundos deberías haberla ubicado.

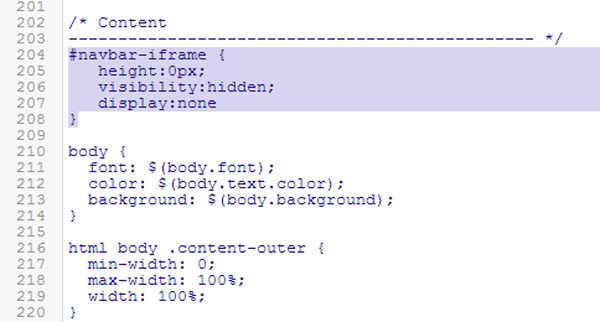
3) Es en este punto (por encima de la palabra body) que tendrás que añadir el código, tal como verás en la imagen que te ponemos de ejemplo. Copia y pega la secuencia que te ofrecemos a continuación y te ahorrarás el tecleado:
#navbar-iframe {
height:0px;
visibility:hidden;
display:none
}
Si quieres entender en qué consiste el procedimiento, no te preocupes. El código Css introducido es relativamente fácil de explicar. En primer lugar se identifica el elemento que queremos modificar. En este caso, se trata del «navbar-iframe» o la barra de Blogger. Se colocan dos corchetes para ubicar las propiedades de ese elemento.
La primera indicación está relacionada con la altura del elemento (height). Será cero (0) porque no tendrá altura alguna: simplemente no existirá. La segunda propiedad regula la visibilidad (hidden). Lo que se indica aquí es que el objeto será invisible. La tercera y última es la que corresponde a la palabra display y dirige si el elemento en cuestión debe o no mostrarse en pantalla. En este caso, el valor introducido es none o ninguno.

4) Cuando hayas finiquitado este sencillo paso, pulsa sobre el botón naranja que reza Guardar plantilla. Los cambios ya habrán quedado guardados y podrás acceder a la portada de tu blog para comprobar que la solución que te proporcionamos ha surtido efecto.
5) Pulsa sobre el botón Vista previa de la plantilla para ir directamente al blog. Verás en seguida que la barra que tanto te molestaba ya no aparece en pantalla. Si todavía la observas, es posible que te hayas equivocado en algún paso. Revisa de nuevo las directrices que te proporcionamos y ejecútalas a pie juntillas.
Como ves, la acción solo consiste en dar la orden de que la barra en cuestión no se muestre. Si en alguna ocasión quieres recuperarla, bastará con que accedas de nuevo a la misma línea de código y elimines el fragmento de texto que acabas de introducir.





Esto ya se puede hacer desde hace tiempo desde la misma configuración de la navbar, ahí donde se cambian los colores. Solamente le das desactivar y ya, sin tener que meterle mano a la plantilla.
Resulta que te queda un molesto espacio vacio en donde estaba la barra si no haces este procedimiento.
Hola , en mi blog http://www.probarnocuestanada.com traté de sacar la barra utilizando la configuración de la navbar pero te deja una linea vacia de la misma altura que la navbar. Asique tuve que elegir el camino de tocar el HTML tal como lo menciona Cecilia Hill. Gracias por el aporte
Creo que basta con borrar el código referente a la navbar, está por la línea 642
muy acertado. solo eliminar esas lineas de navbar.
oh muchas gracias esto fue tremendo un abrazo
Gracias la verdad que me soluciono el Problema que Tenia !
solo tienes que entrar al boton navar y desactivarlo y listo